
This property specifies the behaviour of text rendering. More precisely, it specifies the count of columns the text will be rendered as.
'text-columns-count'
Value: <column count > | inherit
Initial: 1
Applies to: block-level elements, table cells and inline blocks
Media: visual
Computed value: the column count
Example:
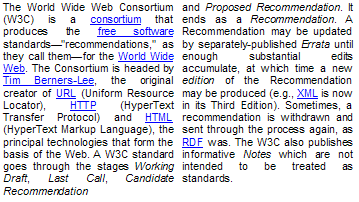
<p style=”text-align: justify; text-columns-count: 2”>The World Wide Web Consortium</p>
Will be rendered as:

Some additional examples:
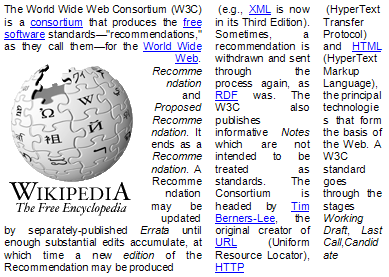
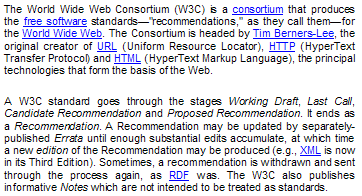
<p style=”text-align: justify; text-columns-count: 1”>The World Wide Web Consortium (W3C) is a <a href=”link”>consortium</a> that produces the <a hrtef=”link”>free software</a> standards—"recommendations," as they call them—for the <a href=”link”>World Wide Web</a>. The Consortium is headed by <a href=”link”>Tim Berners-Lee</a>, the original creator of <a href=”link”>URL</a> (Uniform Resource Locator), <a href=”link”>HTTP</a> (HyperText Transfer Protocol) and <a href=”link”>HTML</a> (HyperText Markup Language), the principal technologies that form the basis of the Web. <br /><br />A W3C standard goes through the stages Working Draft, Last Call, Candidate Recommendation and Proposed Recommendation. It ends as a Recommendation. A Recommendation may be updated by separately-published Errata until enough substantial edits accumulate, at which time a new edition of the Recommendation may be produced (e.g., <a href=”link”>XML</a> is now in its Third Edition). Sometimes, a recommendation is withdrawn and sent through the process again, as <a href=”link”>RDF</a> was. The W3C also publishes informative Notes which are not intended to be treated as standards.</p>
Will be rendered as:

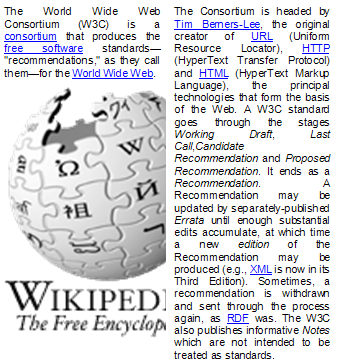
<p style=”text-align: justify; text-columns-count: 2”>…</p>

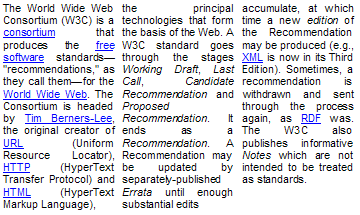
<p style=”text-align: justify; text-columns-count: 3”>…</p>

There are 2 possible ways for rendering non-text elements


There could be an additional 'text-columns-width' property to specify the width of each column.
'text-columns-width'
Value: <length> | <percentage> | inherit
Initial: 0
Percentages: refer to width of containing block
Applies to: block-level elements, table cells and inline blocks
Media: visual
Computed value: as specified
Example: "text-align: justify; text-columns-count:3; text-colums-width: 55% 30% 15%;" which would be the same as "text-align: justify; text-columns: 3 55% 30% 15%;"